#CONCEPT
#DESIGN
#DEVELOPMENT
EVOMECS Case Study
09. Juni 2023
4 min Lesezeit

Step 1: Gemeinsame Basis im Kickoff-Workshop schaffen
Ein gemeinsames, beidseitiges Verständnis über die Ziele und den Inhalt eines Projekts ist der Schlüssel zum Erfolg. Um eine solide Grundlage zwischen uns und unseren Kund*innen zu schaffen, nehmen wir uns bereits in der Vorbereitungsphase die Zeit für eine genaue Analyse der bestehenden Inhalte und eine umfassende interne Abstimmung. Dabei betrachten wir sowohl die Bedürfnisse unserer Kund*innen als auch das vorhandene Material, wie beispielsweise eine bereits bestehende Website. Schon zu Beginn arbeiten wir eng mit unseren Kund*innen zusammen, um eine grobe Inhaltsplanung der Website und ihre genaue Ausrichtung festzulegen. Bei der Projektrealisierung von Evomecs lag der Fokus darauf, eine Kontaktaufnahme durch potenzielle Kund*innen zu generieren und die Buchung eines Beratungsgesprächs zu ermöglichen.
Jetzt geht es ans Eingemachte: Im Kickoff-Workshop kommen wir mit Kund*innen zusammen, um grundlegende Themen zu besprechen und das Unternehmen sowie seine Ziele und Zielgruppe noch besser kennenzulernen.
Unsere Aufgabe dabei? Wir hören aufmerksam zu, tauschen Insights aus und schaffen mit den Kund*innen ein gemeinsames Verständnis des Projekts. Denn nur wenn alle auf derselben Wellenlänge sind, können bestmögliche Ergebnisse erzielt werden. Sobald die wichtigsten Inhalte grob abgesteckt sind, kann der Fokus auf die Materialbeschaffung gelegt werden. In enger Zusammenarbeit mit den Kund*innen werden zum Beispiel die benötigten Texte, Bilder oder die Corporate Identity beschaffen. Dabei geht es nicht nur darum, vorhandenes Material aufzuwerten, sondern auch darum, eine gemeinsame visuelle Sprache zu entwickeln, die das Projekt zum Leben erweckt.
Step 2: Konkrete Strukturen in der Konzeptionsphase
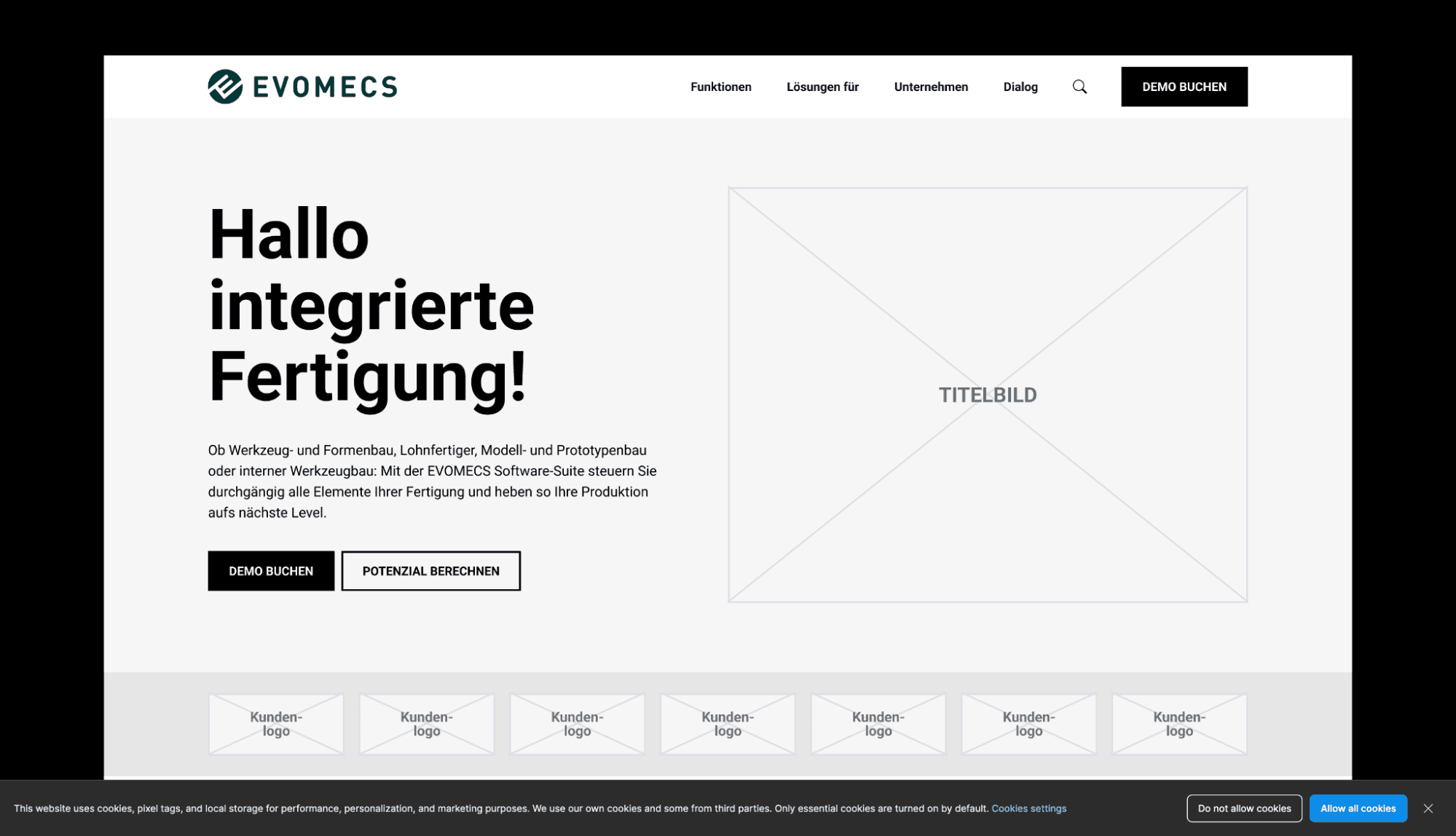
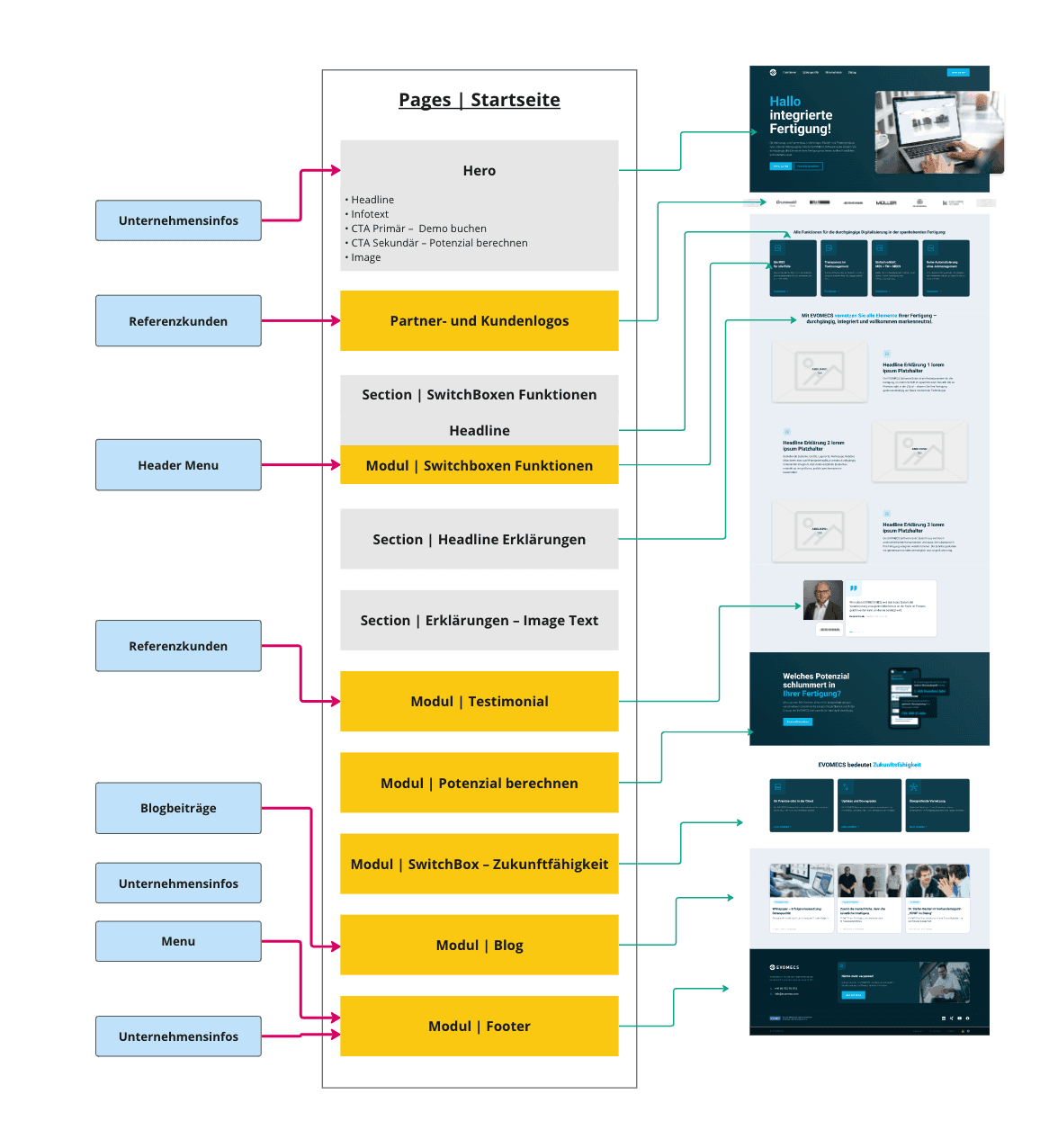
In der Konzeptionsphase wird mit Hilfe von Wireframes eine erste Skizze der Inhalte erstellt und gleichzeitig die Grundstruktur der Seite festgelegt. Dieser Schritt ist sehr entscheidend, da hier schon der Aufbau der Webseite konzipiert wird. Dabei halten wir engen Kontakt zur Entwicklung, um sicherzustellen, dass wir stets auf einem Nenner sind und sich gewisse Strukturen auch später beim Programmieren umsetzen lassen. Beim Projekt von Evomecs wurde übrigens die gesamte Struktur der Seite “Desktop-First” konzipiert. Der Grund dafür ist ganz einfach: Die Zielgruppe von Evomecs bewegt sich hauptsächlich über das Desktop auf die Seite, statt über Smartphones. Hier wird wieder deutlich, wie wichtig daher die Vorbereitung und der Kickoff-Workshop sind: entscheidende Komponenten, wie beispielsweise die Zielgruppe, sollten immer ganz zu Beginn festgelegt werden.

Step 3: Designphase - Das Konzept erwacht zum Leben
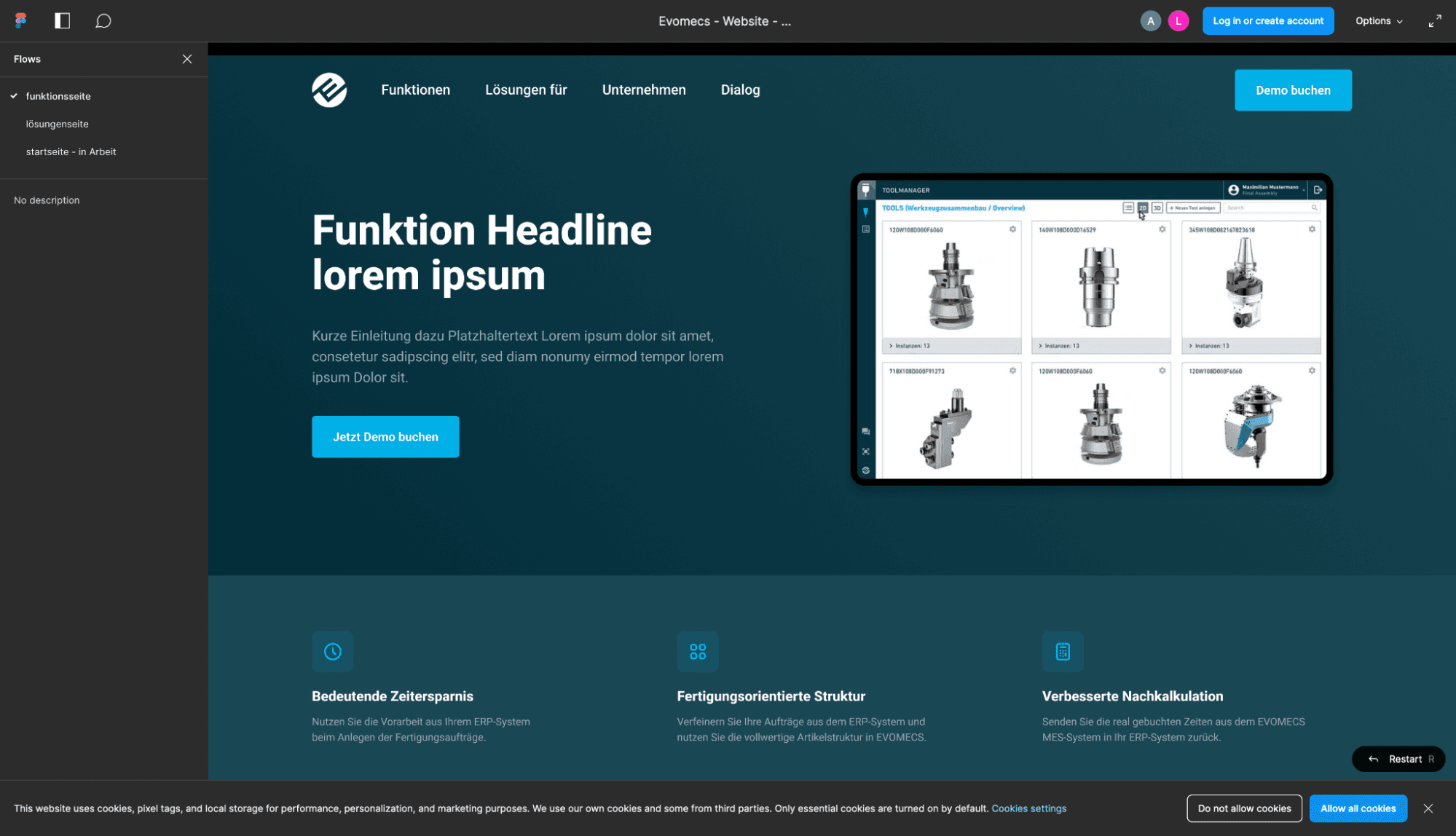
Bereits im Kickoff-Workshop haben wir eine grundlegende Richtung abgestimmt, die für alle weiteren Schritte als Ausgangspunkt dient. Nun nehmen wir uns die Zeit, das Design anhand von zwei bis drei Seiten auszuarbeiten. Dabei ist es wichtig, dass die Kund*innen sich mit dem Design identifizieren können. Sobald die Grundrichtung feststeht, geht es darum, die Farbpalette zu definieren und Feinabstimmungen vorzunehmen, um das visuelle Erscheinungsbild zu perfektionieren. Da bei Evomecs eine komplett neue Website konzipiert wurde, wurde für das Projekt jede einzelne Seite neu gestaltet und gelayoutet.

Step 4: Programmierung - Ein pflegeoptimiertes Modell
Sobald das Konzept für die neue Website steht, beginnt die Phase der Programmierung. Mit sorgfältiger Planung und den vorangegangenen Schritten können wir die Seite nun genau so umsetzen, wie sie im Layout vorgesehen ist. Bei der Programmierung der neuen Website von Evomecs stand eine genaue Vorausplanung im Fokus. Eine besondere Eigenschaft dieser Seite ist, dass verschiedene Content-Elemente, die sich auf verschiedenen Seiten wiederholen, nur einmalig gepflegt werden müssen. Dies vereinfacht den Prozess der Content-Pflege erheblich. Dadurch wird wieder deutlich, wie wichtig eine strukturierte Vorausplanung des Layouts ist. Um dieses pflegeoptimierte Modell, wie es bei Evomecs umgesetzt wurde, exakt zu programmieren, ist es entscheidend, die Konzeption von Anfang an zu berücksichtigen.

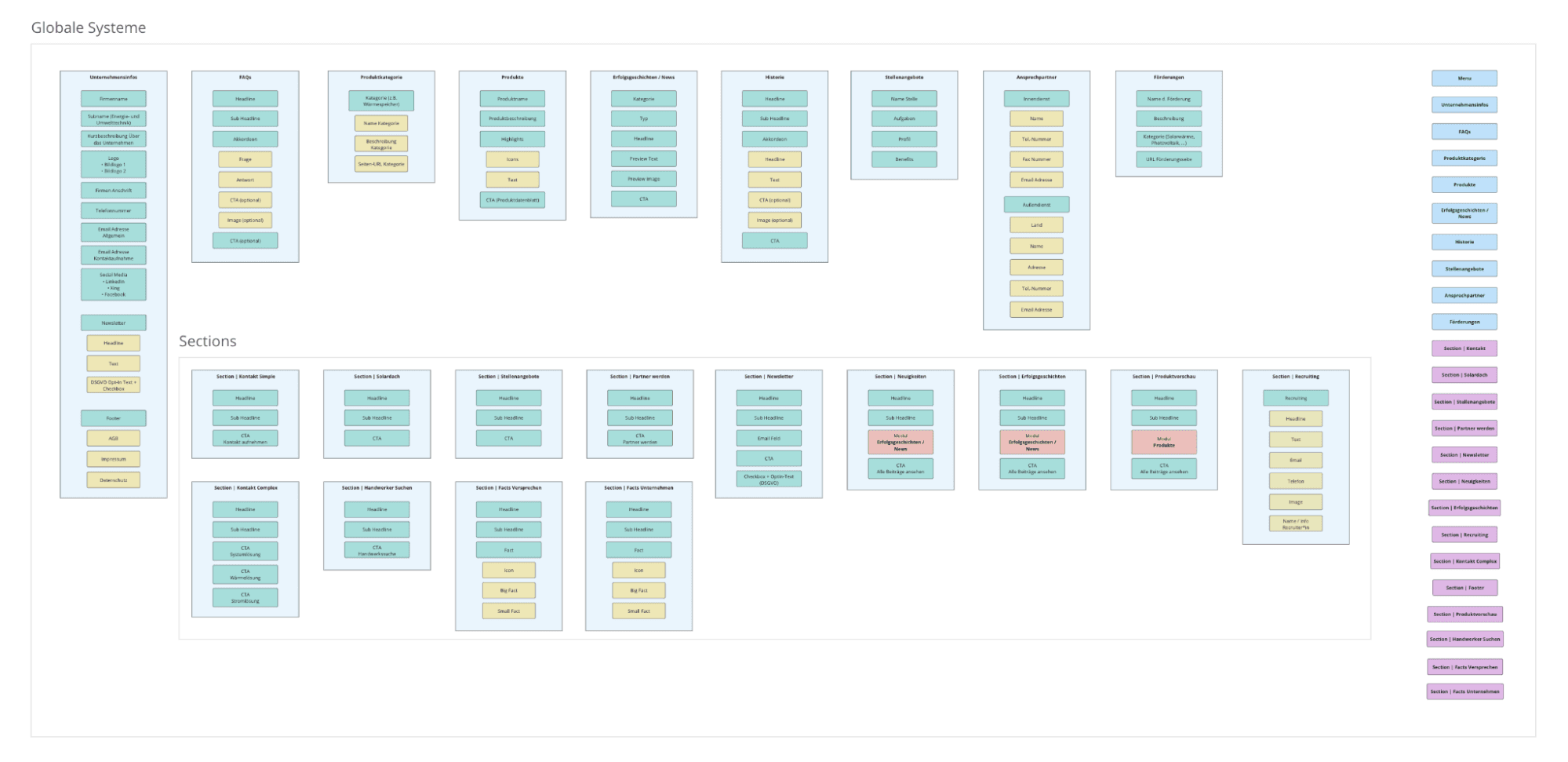
Um sicherzustellen, dass die spätere Pflege der einzelnen Content-Module effektiv und effizient durchgeführt werden kann, erstellen wir in Miro ein umfassendes Datenmodell. Dieses Modell visualisiert die Struktur jedes Moduls sowie die Verbindungen zwischen ihnen. Indem wir die Beziehungen zwischen den verschiedenen Modulen aufzeigen, können wir sicherstellen, dass wir die optimale und intelligenteste Lösung für die spätere Pflege anbieten. Wir nutzen unsere fundierten Kenntnisse in der Content-Modulierung, um zu gewährleisten, dass jedes einzelne Modul nahtlos in das Gesamtmodell integriert wird. Darüber hinaus achten wir darauf, dass das Modell so gestaltet ist, dass es flexibel genug ist, um zukünftige Erweiterungen oder Änderungen zu ermöglichen.

Die gesamte Seite wurde zudem wieder mit dem Headless CMS Strapi entwickelt, was eine intuitive Pflege ermöglicht. Strapi ist eine Open-Source-Software, die eine flexible und skalierbare Content-Verwaltung ermöglicht. Es ist eine moderne Lösung für die Erstellung von APIs und die Verwaltung von Inhalten, die es Entwicklern erleichtert, Inhalte schnell und einfach zu erstellen und zu verwalten. Strapi bietet eine intuitive Benutzeroberfläche und eine umfangreiche Dokumentation, die es einfach macht, die Software zu erlernen und zu verwenden.
Möchtest du mehr über Strapi erfahren? Dann lies unseren Blogbeitrag dazu: Warum wir Strapi verwenden.
Mit der Evomecs-Website konnten wir erneut ein beeindruckendes Ergebnis erzielen. Sie besticht durch ihr einzigartiges Design und Konzept und erreicht einen Google Page Speed von über 90. Unser Ziel ist es, unseren Kund*innen die einfachste und effizienteste Methode für die Content-Pflege zu bieten. Mit einer umfassenden Planung und einem durchdachten Programmierprozess schaffen wir eine Website, die nicht nur ästhetisch ansprechend ist, sondern auch herausragende Leistungswerte erzielt.
Möchtest auch du eine erfolgreiche Website oder Webanwendung entwickeln? Wir bieten eine individuelle Beratung und Umsetzung für dein Projekt an. Kontaktiere uns jetzt und lasse uns gemeinsam durchstarten!